개발환경 세팅
개발환경 구성
- Chrome
- VSCode
- Vue.js DevTools (크롬 extention)
- Node.js
- npm
VSCODE extentions
- 파일 아이콘 테마 : Material Icon Theme
- 뷰 확장 플러그인 : Vetur
- 뷰 코드 스니펫 : Vue VSCode Snippets
- 문법 검사 : ESLint, Prettier, ES6 String HTML
- 실습 환경 보조 : Live Server
프로젝트 생성
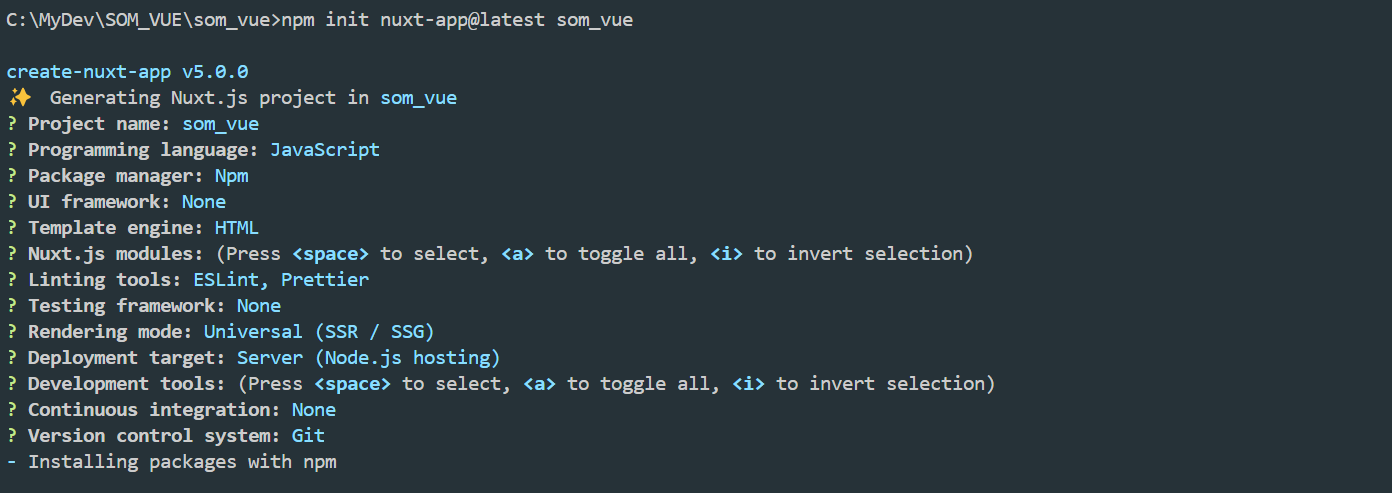
원하는 위치에 폴더 하나 만들고, VSCode로 열어서 터미널을 켜주고 아래 명령어를 입력한다.
npm init nuxt-app@latest <project_name>
axios 설치
npm i axios
반응형
'[ Frontend ] > Vue.js & Nuxt.js' 카테고리의 다른 글
| [Nuxt3] 개발환경 구성 Get started (0) | 2025.03.08 |
|---|---|
| [Vue.js] Vue cli로 Vue.js 프로젝트 생성하기 (0) | 2024.08.12 |
| [Vue.js] 기본 문법 알아보기 / Vue 인스턴스, 컴포넌트 / Vue 디렉티브 (0) | 2024.08.12 |
| [Nuxt / axios] axios 사용법 / require() of es module 에러 해결 방법 (0) | 2024.08.01 |
| [Nuxt] 프로젝트 폴더 구조, 기본 파일 (0) | 2024.08.01 |
